How to create a fixed footer menu
in your header (*using Themeco Pro)
If you use the excellent Themeco Pro theme to build up your WordPress website. Plus would like to have a fixed footer menu for mobile users. You may find the below information useful.
We quickly breakdown how we’ve designed out own fixed footer menu for mobile users. It’s actually part of the header builder which is included with the WordPress Pro theme.

Quick breakdown:
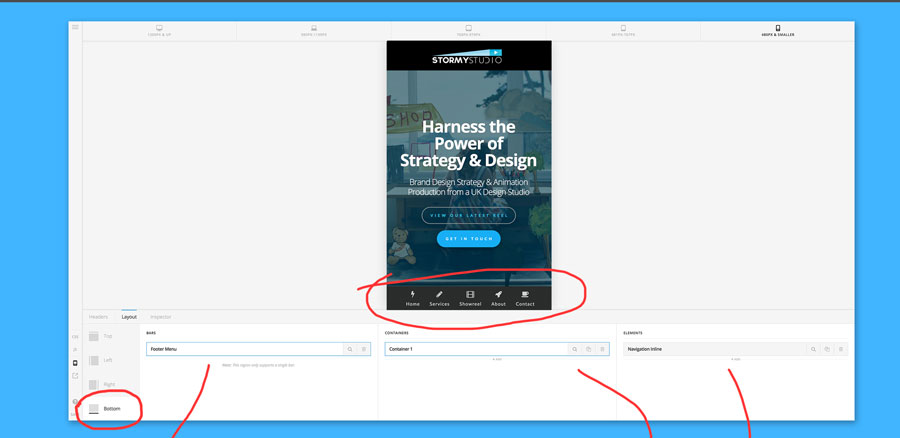
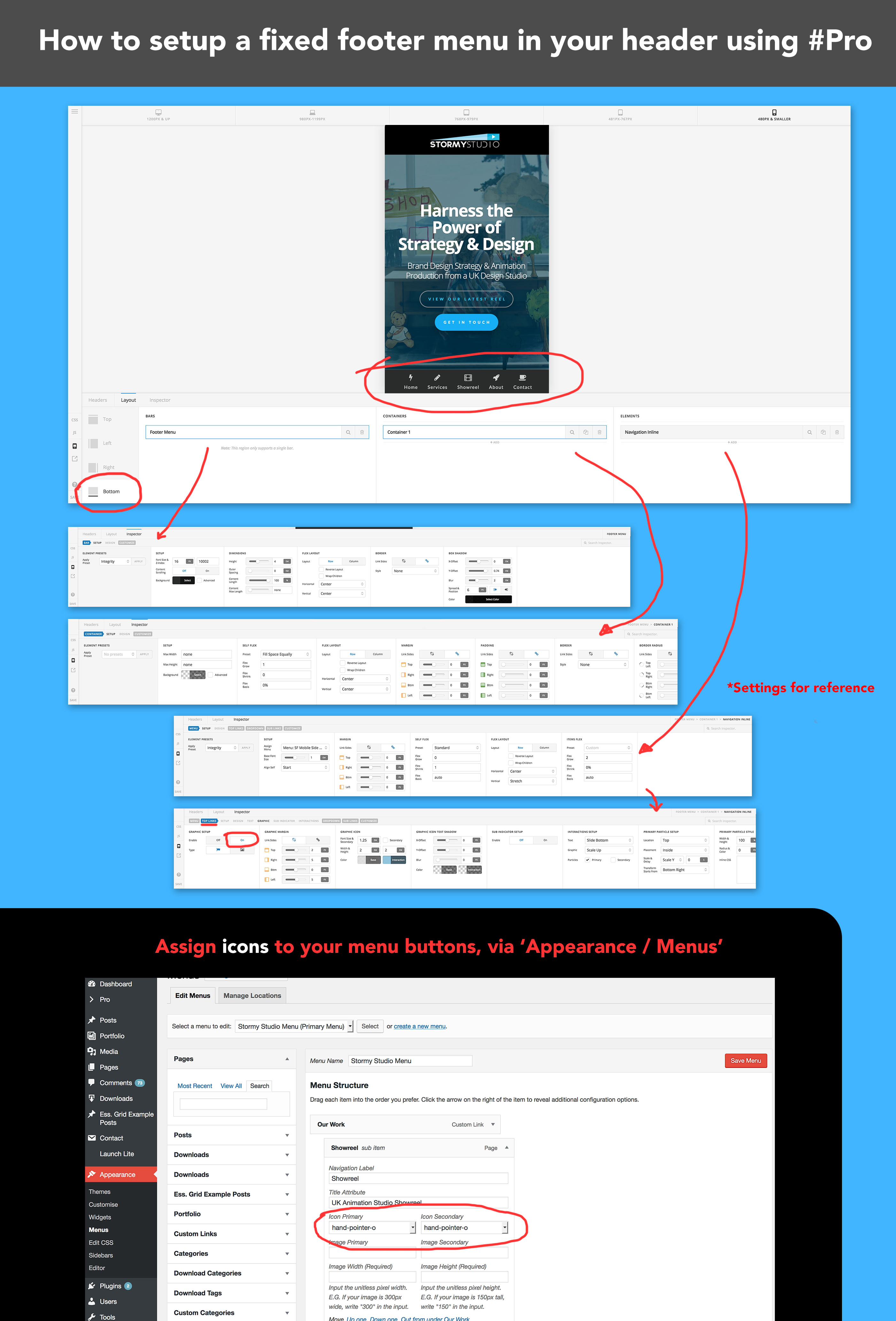
1. Add a bottom menu inside of the header builder (not the footer builder).
2. Assign a menu to an ‘Navigation Inline’ element.
3. Play around with your spacing settings for your assigned menu.
4. Add icons to your menu via the normal WordPress dashboard. Goto Appearance, Menu and togle the drop down for each of your menu buttons. Choose an icon from the list.
5. Ensure that Graphics are turned on for ‘Toplinks’ in your Pro Header Builder menu.
6. Set up the menu in the customise setting for the bar ‘Footer Menu’ so that it only appears on mobile devices and tablets as required.
That’s it.. enjoy and good luck building your site.