Soliloquy is our preferred and arguably one of the best responsive image sliders available for a website built using WordPress.
We like its speed, minimal look and the way in which you can adapt it to suit your own needs. We love it so much we actually have 3 Soliloquy sliders on the front page of our own professional animation and video production website. (We’ve got to get at least one plug in for ourselves :-)…
Most people know for a website to be well received by search engines it needs to be chock full of good content and really well optimised. Google for example take the loading speed of your site into account when sorting your google ranking positions (amongst many other variables).
There are websites out there to inform and help you improve your website speed. So with this in mind we looked to optimise our site to improve its ranking on Google and used 3 leading website speed test sites to measure its current speed and see where we could improve.
We used: Googles PageSpeed, Pingdom and GXmetric.
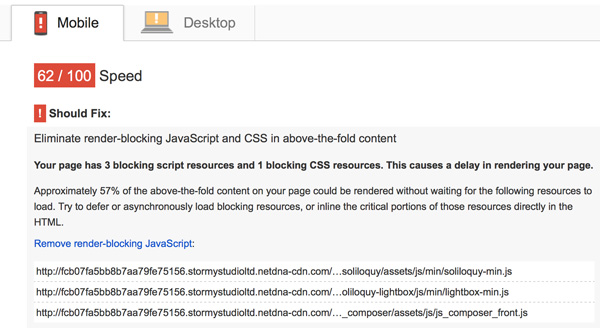
After working through various CSS and Javascript notifications we were left with a few that all linked back to the Soliloquy plugin. (*Plus a ‘Visual Composer’ javascript file as well). With Google page speed repeatedly telling us we needed to ‘Try to defer or asynchronously load blocking resources’. So we needed to find a way to optimise and minify Soliloquy.
So how would we go about fixing these last issues, without breaking or removing the Javascript based plugins. Every time we tried minifying the javascript files in question our slider would either disappear, lose its carousel function or all the slider images would appear in a mile high column. The easy option would be to leave the files alone and just call it a day… but not today…
There are countless blog articles on how to best optimise W3 Total Cache (or other came plugins) for your WordPress site. I’d recommend hunting down one appropriate to your WordPress theme if possible and worth though that. Then come here to see how we managed to minify our Soliloquy JS scripts.
How to optimise and minify Soliloquy JS scripts without breaking it
(*When you’re using a website cache tool like W3 Cache, its best to turn off caching or refresh the cache each time you want to se how it impacts your site. Plus I highly recommend you also view the site when logged out of WordPress as it can give different results…).
0 – Install a plugin called Autoptimise and enable HTML and CSS optimisation. (Do not enable JS)
1 – Install the w3 Total Cache plugin.
2 – Go to General settings inside of W3 Total Cache.
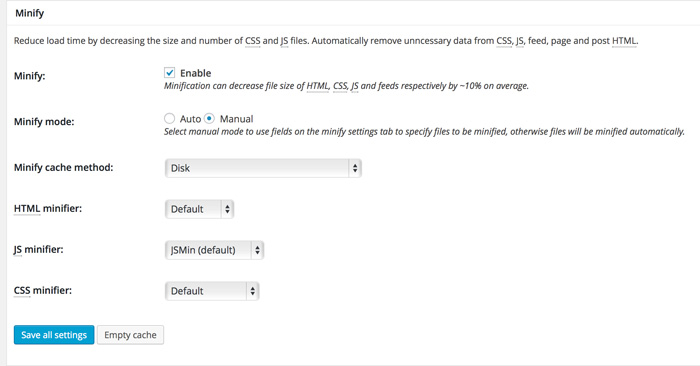
3 – Enable minify.
4 – The click minify in the Performance roll out in your WordPress Dashboard (not minify in the top menu of the General Settings).
5 – Set minify to manual.
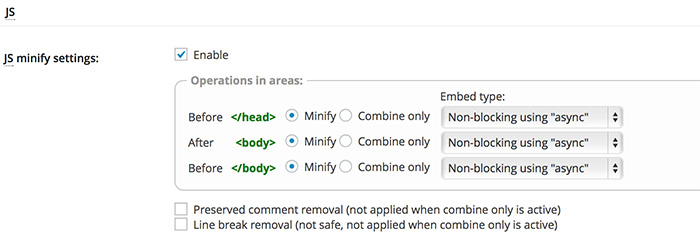
6 – Enable Minify settings for Javascript (JS) within it (Do not enable CSS or HTML we’ve covered that with the Autoptimise plugin)
7 – Set the embed type for the head and body to Non-blocking using “async” . (you can try leaving these on blocking to see how it affects your page speed score).
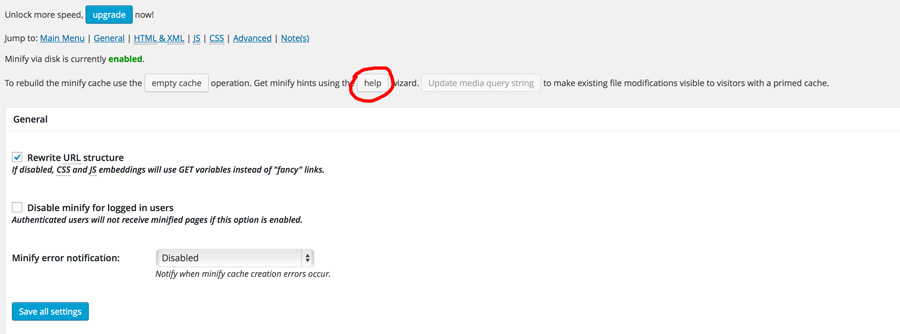
8 – Scroll to the top of page… and press help to load the minify Help wizard.
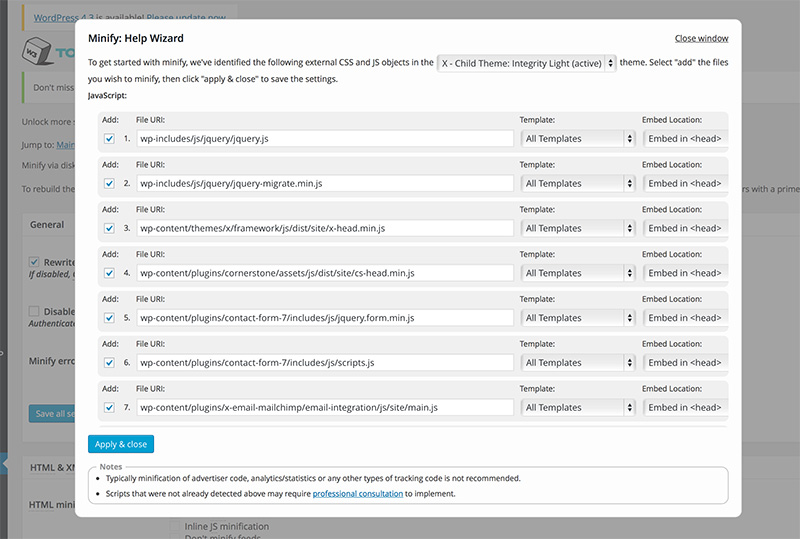
9 – This will load up a pop up window listing a variety of JS and CSS files it thinks you might want to optimise. WE had 18 to work through when we first did this (Only 3 or 4 to do with Soliloquy) I found it best to look a the files detailed by Googles PageSpeed test and select each of these. You don’t have to minify every file listed by the help wizard to achieve what your looking to do. Plus there may be some files that Google Page Speed wants you to optimise that the Help Wizard hasn’t listed, We’ll get to one of those shortly.
10 – Once you’ve selected your chosen script press ‘Apply and Close’ (*You can come back and add more, or remove some in a minute).
11 – Now back in the minify menu of W3 Total cache you’ll see the scripts you just selected below the JS settings. In the JS File management section.
12. – We found there was one file js_composer_front.js (to do with a popular WordPress visual design plugin called ‘Visual Composer’) that was being raised by Google PageSpeed test to but the help Wizard wouldn’t show us it. So we had to add that ourselves. We got the needed address for the JS file by looking a the Google Page Speed results and added it to the JS File management section using the ‘Add a script’ button at the bottom. (The address for our install i particular was ‘wp-content/plugins/js_composer/assets/js/js_composer_front.js’)
13. LETS TEST: Press ‘Save all settings’…. ‘refresh your sites cache’.. wait 20 seconds or so (if needed)… and test your site (both logged in and logged out of WordPress)… You should find your PageSpeed Test is a little improved and the slider is broken..
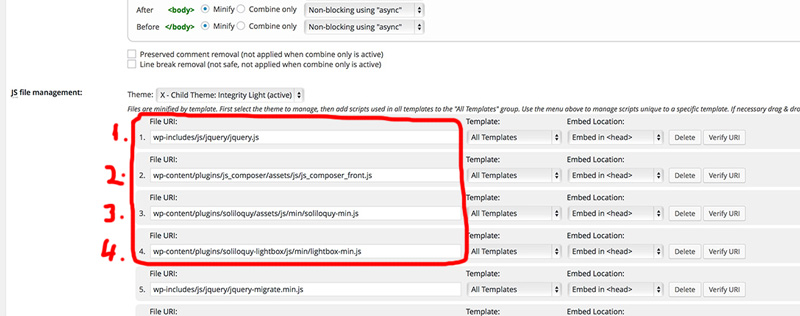
13. THIS BIT IS KEY... Now got back to the minify section…. to where your list of files can be seen in the ‘JS File management section’ . You can drag the order of these files around. You need to drag key JS files that related to Soliloquy to the top of the list.
Now drag them to match the below image screen grab. (*It may well be the order can be setup differently or the lightbox-min.js file left out.. but this worked for us after an awful lot of trial and error).
The order for the top 4 files:
A. wp-includes/js/jquery/jquery.js
B. wp-content/plugins/js_composer/assets/js/js_composer_front.js
C. wp-content/plugins/soliloquy/assets/js/min/soliloquy-min.js
D. wp-content/plugins/soliloquy-lightbox/js/min/lightbox-min.js
15. TEST AGAIN: Press ‘Save all settings’…. ‘refresh your sites cache’.. wait 20 seconds or so (if needed)… and test your site (both logged in and logged out of WordPress)… You should find your PageSpeed Test is a much improved and the slider is no longer broken.
If I’ve missed anything or you’d simply like to say thank you please let me know in the comments.
I’m a professional animation and motion graphic designer by trade so if you have any questions I’ll do my best to help but I’m far from a seasoned web designer.
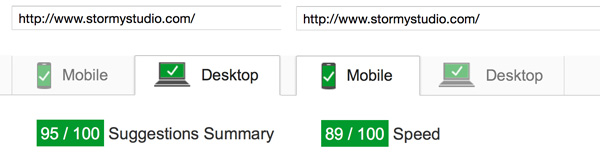
I put this article together after tinkering for hours to try and achieve a Page Speed score that was in the green for both Mobile and Desktop. As you can see from the above image, it worked really rather well. We now have a Desktop speediest score of 95% and a mobile score of 89%. Our Kingdom and GXMetric scores also benefitted greatly.
You can find out more about the slider at soliloquywp.com
Good luck optimising your own sites.
Jon